HTML was NEVER intended to contain tags for formatting a web page! HTML was created to describe the content of a web page, like:
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
When tags like <font>, and color attributes were added to the HTML 3.2 specification, it started a nightmare for web developers. Development of large websites, where fonts and color information were added to every single page, became a long and expensive process.
To solve this problem, the World Wide Web Consortium (W3C) created CSS.CSS removed the style formatting from the HTML page!
In the past we have used styles to add interest to our page layout as inline styles. Like:
<p> style="color: crimson;">Some paragraph content<p>
With an external stylesheet file, you can change the look of an entire website by changing just one file! The style definitions are normally saved in external .css files.
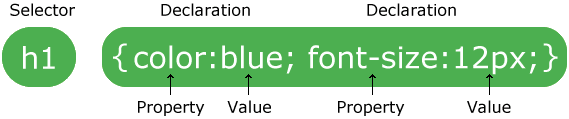
The syntax is just a little different when you use CSS, but the style is still constructed with property-value pairs like before.
p {
color: red;
text-align: center;
}